Prehistoria
Projektowanie stron internetowych zawsze wiązało się z posiadaniem sporej wiedzy nie tylko z dziedziny programowania, ale także grafiki oraz użyteczności wybranych rozwiązań. Sytuacja była skomplikowana, ponieważ zasadniczo nie istniały sztywne reguły postępowania, a sam Internet ewoluował w coraz szybszym tempie. Pojawienie się urządzeń mobilnych o różnych rozdzielczościach oraz rozmiarach ekranów dodatkowo skomplikowało sytuację. Przy publikowaniu nowych witryn w sieci, projektanci wymyślali i wdrażali autorskie interfejsy, prześcigając się tym samym w oryginalności grafiki, animacji i atrakcyjności strony. Poziom skomplikowania stron rósł nieustannie. Wielopoziomowe menu, grafiki w różnych formatach, animacje Flash, JavaScript, wyskakujące okienka oraz mniejsze lub większe różnice w renderowaniu stron na różnych przeglądarkach sprawiały, że dotarcie do treści było coraz większym wyzwaniem.
Nic zatem dziwnego, że opisane powyżej problemy skłoniły społeczność projektantów i programistów do ujednolicenia przynajmniej części rozwiązań, co poskutkowało pojawieniem się systemów siatek czy nawet kompleksowych platform programistycznych. Rozwiązaniem, które nieustannie zyskuje na popularności, jest platforma Twitter Bootstrap. W bieżącym artykule przyjrzę się bliżej jej architekturze oraz zaletom.
Framework, czyli szkielet
Podstawową zaletą wykorzystania platformy programistycznej w projektowaniu jest zysk z posiadania stabilnego, sprawdzonego i przetestowanego fundamentu, co upraszcza i znacząco przyspiesza proces planowania witryny. Zaprojektowanie makiety ogranicza się bowiem do elementów blokowych oraz siatki opisanej w platformie. Dzięki temu zyskujemy podstawowe style typograficzne, przestrzenie między elementami, oraz spójny obraz całości dzięki systemowi kolumn w ramach których możemy osadzić naszą treść.
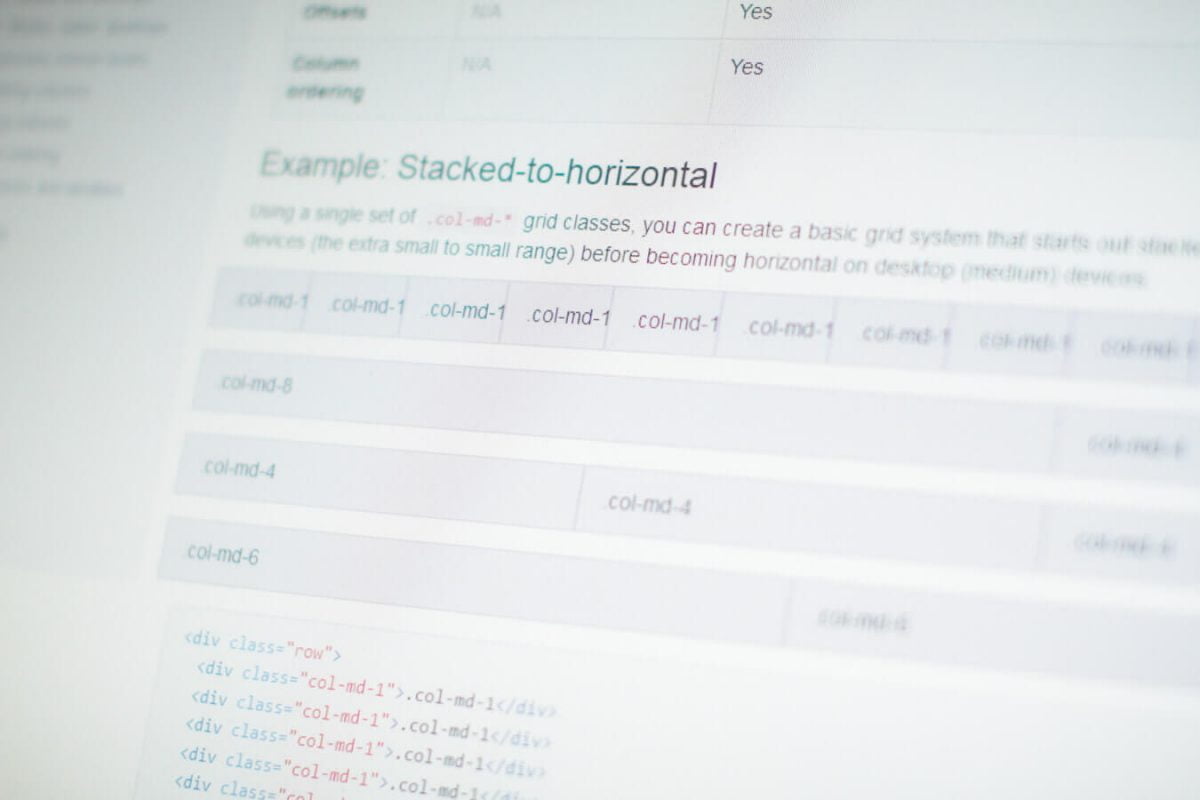
W przypadku frameworku Bootstrap do naszej dyspozycji otrzymujemy 12 kolumn oraz możliwość zagnieżdżania kolumn w już istniejących kolumnach, co może mieć niebagatelne znaczenie przy budowie skomplikowanych aplikacji lub witryn o charakterze społecznościowym czy też sklepów internetowych, gdzie logiczne sformatowanie hierarchii ma kolosalne znaczenie dla czytelności.

Elastyczny system dwunastu kolumn z możliwością zagnieżdżania
Menu na sterydach
Ze względu na fakt, iż strony internetowe czytamy od góry do dołu, umieszczenie głównej belki menu na samej górze wydaje się rozwiązaniem oczywistym. Bardzo wiele stron (niekoniecznie opartych o platformę Bootstrap) przyzwyczaiło nas do takiej metody, toteż nie powinno dziwić, że opisywany framework posiada wbudowane rozwiązania pozwalające na szybkie opracowanie głównego menu.
Ciekawym rozwiązaniem jest również możliwość łatwego „przypięcia” belki nawigacji do górnej krawędzi przeglądarki. Dzięki temu jest ona ciągle widoczna w trakcie przewijania długich stron. Naturalnie, takie rozwiązanie jest aktywne tylko w przypadku wyświetlania witryny na dużych ekranach. Po załadowaniu strony na niewielkim wyświetlaczu, gdzie każdy milimetr jest na wagę złota, cała zawartość menu zostaje automatycznie schowana pod przyciskiem nawigacji i rozsuwa się tylko po jego naciśnięciu. Przycisk menu jest przy tym na tyle duży, aby jego naciśnięcie nie przysparzało kłopotów użytkownikom smartfonów i tabletów.

Bootstrap wygląda świetnie bez względu na wielkość ekranu
Róg obfitości
Siatka kolumn oraz nawigacja to tylko niewielka część technologii Bootstrap. System oferuje bogactwo komponentów, czyli modułów o określonej funkcjonalności. W ich skład wchodzą nowoczesne ikony oparte o fonty, rozwijane menu, nawigacja okruszkowa, różnego rodzaju etykiety i wyróżniki, paski postępu, systemy paginacji, akordeony, nagłówki, obszary oblane tekstem oraz wiele, wiele innych. Szerokie spektrum dostępnych komponentów pozwala na zbudowanie witryny o praktycznie dowolnej funkcjonalności.
Oczywiście, to wszystko oparte jest o przykłady wraz ze standardową grafiką. Nic nie stoi jednak na przeszkodzie aby dostosować wygląd systemu do własnych potrzeb, mając jednocześnie gwarancję, że wszystkie elementy będą ze sobą współgrały.
Grafika z kodu
Bootstrap jest nie tylko próbą zebrania i ujednolicenia dobrych praktyk w projektowaniu stron internetowych. Będąc rozwiązaniem nowoczesnym jest podatny na rozwój i rozbudowę, a także wiodące trendy. Pojawienie się technologii HTML5/CSS3 zapoczątkowało erę upraszczania grafiki witryn np. za sprawą generowania gradientów z poziomu przeglądarki, czy też osadzania fontów.
Atrakcyjnie wyglądające nagłówki, formularze, przyciski i menu nie są już zasługą niewielkich obrazków zaprojektowanych w dedykowanych do tego celu aplikacjach graficznych (tj. Photoshop czy Fireworks). Nie ma takiej potrzeby, gdyż identyczne rezultaty można osiągnąć mniejszym nakładem pracy, uwzględniając w kodzie strony reguły opisujące jej wygląd.
Najnowsza wersja Bootstrap w pełni wykorzystuje HTML5 oraz preprocesor styli LESS. Połączenie tych technologii pozwala na „wygenerowanie” wersji platformy dokładnie dopasowanej do wymagań projektu. Pozwala to na ogromną oszczędność czasu, umożliwia szybkie wprowadzanie poprawek i zapewnia spójny wygląd.
Ile kosztuje Bootstrap?
Bootstrap dostępny jest na licencji Apache 2. Nie wdając się w szczegóły oznacza to, że wykorzystanie tej platformy do celów komercyjnych możliwe jest bezpłatnie. Dla osób nie związanych ze środowiskiem programistycznym może się to okazać bardzo dziwne, a nawet podejrzane. Nie ma się jednak czego obawiać – miliony stron internetowych zbudowane są w oparciu o dowolną wersję tej platformy, a szczegółowa licencja wraz z magicznym przyciskiem „Download Bootstrap” dostępna jest na stronie projektu.
Mając na uwadze darmowy charakter projektu oraz fakt, że odpowiedzialność za jego aktualizację i rozwój ponoszą twórcy, wykorzystanie opisywanej technologii przy projektowaniu nowych stron internetowych jest doskonałym pomysłem. Oznacza także inwestycję w postaci łatwego rozwoju projektu i jego dostosowania do rozwiązań, które pojawią się w przyszłości. Przy odrobinie szczęścia może się bowiem okazać, że aktualizacja witryny do najnowszych standardów będzie równoznaczna jedynie z odświeżeniem platformy Bootstrap.
Wady stron internetowych opartych o siatkę
Po kilku paragrafach idealizowania, nadeszła pora na zmierzenie się z podstawową wadą pracy z frameworkiem. Najczęstszym zarzutem kierowanym w stronę tego rozwiązania jest jego relatywnie niewielka elastyczność prezentowania treści. Wynika to z faktu, że bardzo wiele stron projektowanych na fundamentach technologii Bootstrap posiada niemalże identyczną hierarchię, którą można opisać następująco:
- Menu
- Fotografia + Call to Action
- Tekst podzielony na sekcje / kolumny
- Stopka
Wyliczanka przybiera co prawda różne kombinacje (np. punkt 3 powtarza się przeplatany fotografiami, lub testimoniami), ale w dużym uproszczeniu wypadałoby przyznać, że hierarchia treści pomiędzy stronami wykonanymi w tej technologii pozostaje bardzo zbliżona.
Należy przy tym pamiętać, że Bootstrap w żadnym wypadku nie nakłada na projektantów obowiązku formatowania treści dokładnie w taki sposób. Niemniej, obecność podobnych przykładów na stronie projektu, oraz sposób w jaki został opracowany szkielet są elementami, które sugerują skuteczność takiego rozwiązania, co tłumaczyłoby jego popularność wśród wielu projektantów.
Odnoszę jednak wrażenie, że opisywana wada jest jedynie efektem przyjęcia pewnych pierwotnych założeń, które pozwoliły na powstanie tego systemu i przez cały czas trwania i rozwoju projektu stanowiły jego trzon. Takie założenia, to przede wszystkim chęć stworzenia systemu dostępnego dla użytkowników za sprawą wykorzystania najlepszych i najprostszych rozwiązań. Efektem takiego myślenia jest zbiór specyficznych formatów i komponentów, które z racji swojej budowy oraz popularności samego systemu, powtarzają się w przestrzeni internetu.

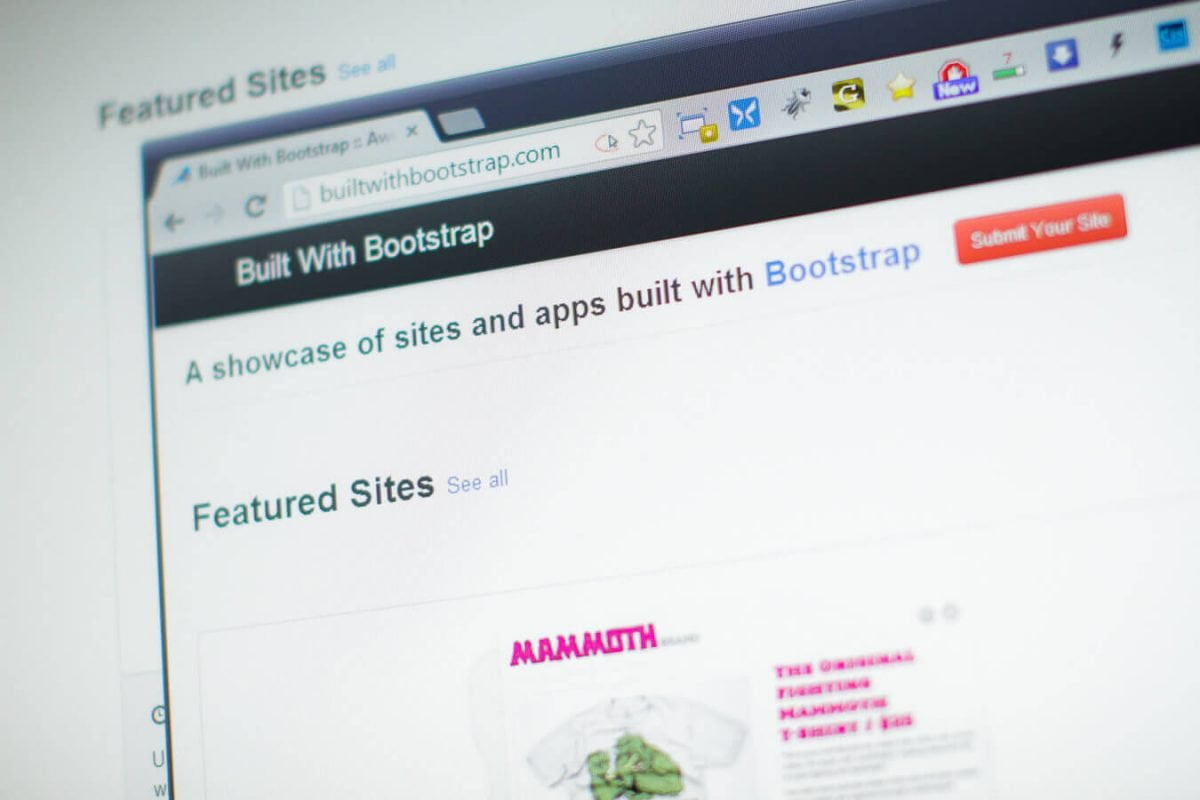
Strony zaprojektowane w technologii Twitter Bootstrap nie muszą być nudne. Powstała nawet specjalna witryna builtwithbootstrap.com na której znajdziemy zbiór ciekawych stron zbudowanych w oparciu o ten framework.
Podsumowanie
Twitter Bootstrap jest genialnym narzędziem, znacząco upraszczającym i przyspieszającym proces projektowania stron oraz aplikacji internetowych. Elastyczna siatka dwunastu kolumn, oraz mnogość gotowych elementów napędzanych autorskim silnikiem JavaScript pozwala na zbudowanie dowolnej funkcjonalności. System zaprojektowany jest z myślą o jak najlepszej dostępności do treści, a w swojej najnowszej wersji oznaczonej cyfrą 3 zbudowany jest w zgodzie z filozofią „Mobile First” oferując nie tylko doskonały wygląd strony na dowolnym urządzeniu – zapewnia także lepszą wydajność, co przekłada się na szybsze ładowanie stron.
Framework jest zatem doskonałym rozwiązaniem dla każdego, kto ceni sobie nowoczesne, wyśmienicie zaprojektowane strony internetowe, oferujące dobrą dostępność do treści niezależnie od przeglądarki i wielkości ekranu.
Zalety:
- Sprawdzone rozwiązania
- Współpraca ze wszystkimi przeglądarkami
- Spójny design
- Responsive Web Design
- Własny silnik JavaScript
- Wysoka wydajność
- Prostota implementacji i konfiguracji
- System 12 kolumn
- Integracja ponad 20 różnych komponentów
- Wsparcie preprocesora LESS
- Dostępny za darmo
Wady:
- Ryzyko powielania schematów (powtarzalny layout)
- Gotowe rozwiązania ograniczone do liczby wbudowanych modułów
- Konieczność aktualizacji
Nowoczesne i atrakcyjne strony internetowe dla Twojej firmy
Dobrze trafiłeś! Oferuję projekty stron internetowych skrojone na miarę Twoich potrzeb oraz zakładanego budżetu. Pracuję z wykorzystaniem zarówno nowoczesnych technologii, jak i rozwiązań przetestowanych i sprawdzonych przez miliony użytkowników internetu. Chętnie zaprojektuję Twoją wymarzoną witrynę.
Wypełnij formularz i otrzymaj wycenę Twojej strony internetowej:
[contact-form-7 id=”2263″ title=”Kontakt PL”]