LiteSpeed Cache to popularne narzędzie oferujące zarządzanie wysokowydajną pamięcią podręczną oraz wyposażone w szereg funkcji optymalizujących kod generowany przez WordPress. Od kilku miesięcy rozwijana jest nowa wersja wtyczki, a postęp prac można śledzić, obserwując repozytorium github lub pobierając wersję beta i testując ją osobiście.
W artykule postaram się przybliżyć najważniejsze zmiany i funkcje, jakie najprawdopodobniej ukażą się w wersji 3.0 – na podstawie analizy wersji 3.0 RC3. Jeżeli wierzyć zapisom w dzienniku zmian — publikacja finalnej wersji 3.0 przewidziana jest na 1 kwietnia 2020 roku, ale zakładam, że nie jest to wiążąca data.
Jeśli nie wiesz, czym jest LiteSpeed Cache i jakie funkcjonalności oferuje, zapraszam najpierw do przeczytania poprzednich artykułów na ten temat:
Najlepsza wtyczka cache dla WordPress
Skuteczna optymalizacja grafik w WordPress dzięki wtyczce LiteSpeed Cache
Większa wydajność stron internetowych dzięki implementacji ESI w LiteSpeed Cache
Możesz także śledzić tag LiteSpeed Cache dla WordPress na moim blogu, gdzie pojawiają się wpisy związane z tą wtyczką.
Mariaż QUIC.cloud i LiteSpeed Cache
Pierwsze, co rzuca się w oczy (oprócz odświeżonego interfejsu użytkownika), to wyraźna próba połączenia i docelowej monetyzacji dwóch usług LiteSpeed — darmowego dodatku do WordPress oraz częściowo darmowej (ale zmierzającej w kierunku usługi premium) chmury QUIC.
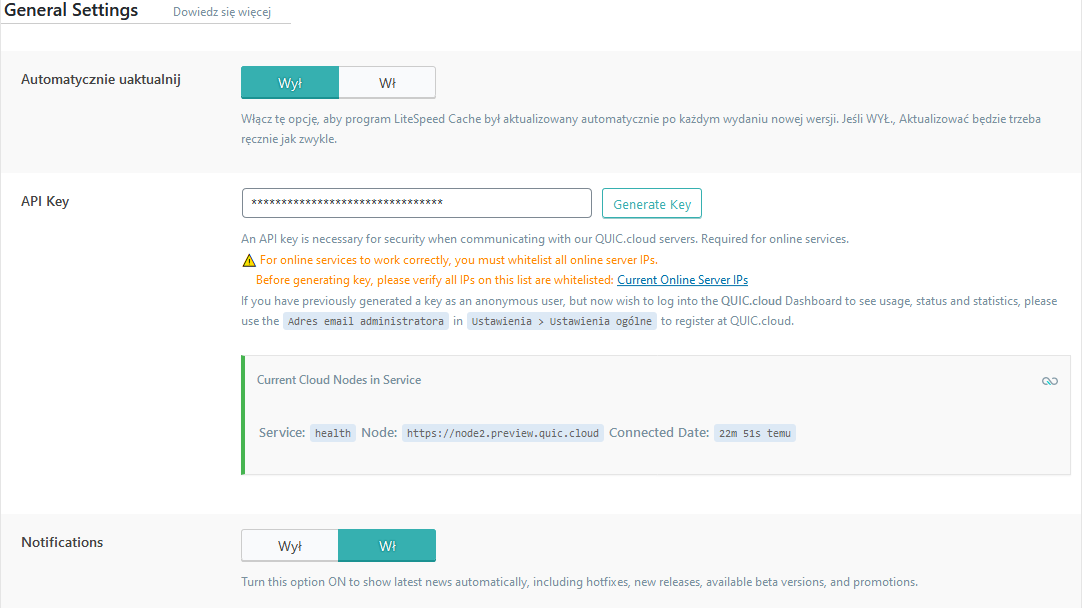
Po uruchomieniu LiteSpeed Cache 3 zostaniemy poproszeni o założenie konta oraz darmowe wygenerowanie klucza API poprzez zaplecze QUIC.cloud (dostępne pod tymczasowym adresem my.preview.quic.cloud), co umożliwi nam korzystanie z funkcjonalności wtyczki wymagających użycia serwerów zewnętrznych firmy LiteSpeed Technologies.

Dotychczas QUIC.cloud było jedynie eksperymentalną usługą CDN we wczesnych fazach rozwoju. Wygląda jednak na to, że postanowiono połączyć zasoby odpowiedzialne za generowanie Critical CSS oraz optymalizację obrazów za pośrednictwem wtyczki LiteSpeed Cache z technologią CDN.
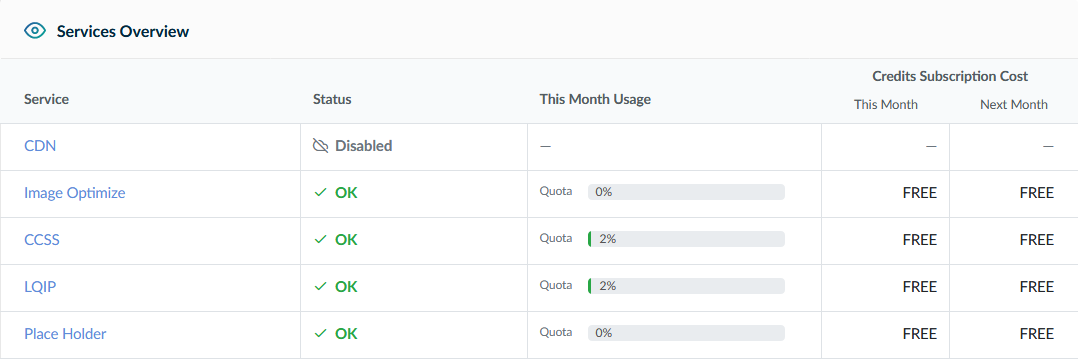
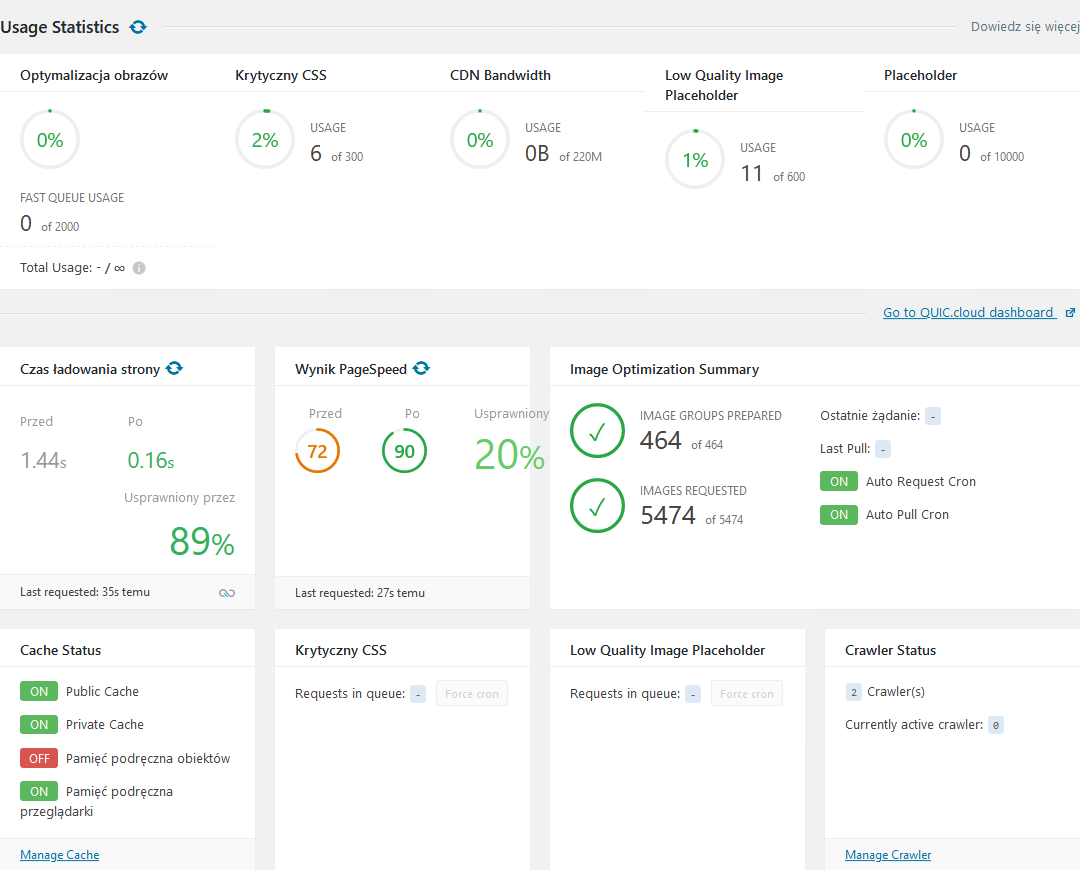
Po wygenerowaniu klucza API i przejściu do kokpitu usługi QUIC.cloud zobaczymy podsumowanie wykorzystania poszczególnych funkcjonalności oferowanych przez serwery QUIC.cloud, a tym samym będących częścią LiteSpeed Cache dla WordPress.
Te same parametry możemy również zobaczyć w kokpicie wtyczki LiteSpeed Cache.

Mowa tutaj o:
- Opcjonalnym CDN (którego konfiguracja wciąż pozostawia wiele do życzenia, porównując proces, chociażby do integracji z Cloudflare, która to jest bajecznie prosta — szczególnie w przypadku hostingów korzystających z API Cloudflare)
- Optymalizacji obrazów
- Generowaniu krytycznego CSS
- Generowaniu niskiej jakości zaślepek dla obrazów (Low Quality Image Placeholder)
Kokpit oferuje nam możliwość wyświetlenia szczegółów zużycia każdej usługi z osobna i tym samym pozwala wyciągnąć kilka wniosków na temat ewentualnych, przyszłych kosztów wykorzystania LiteSpeed Cache w WordPress.
Optymalizacja obrazów
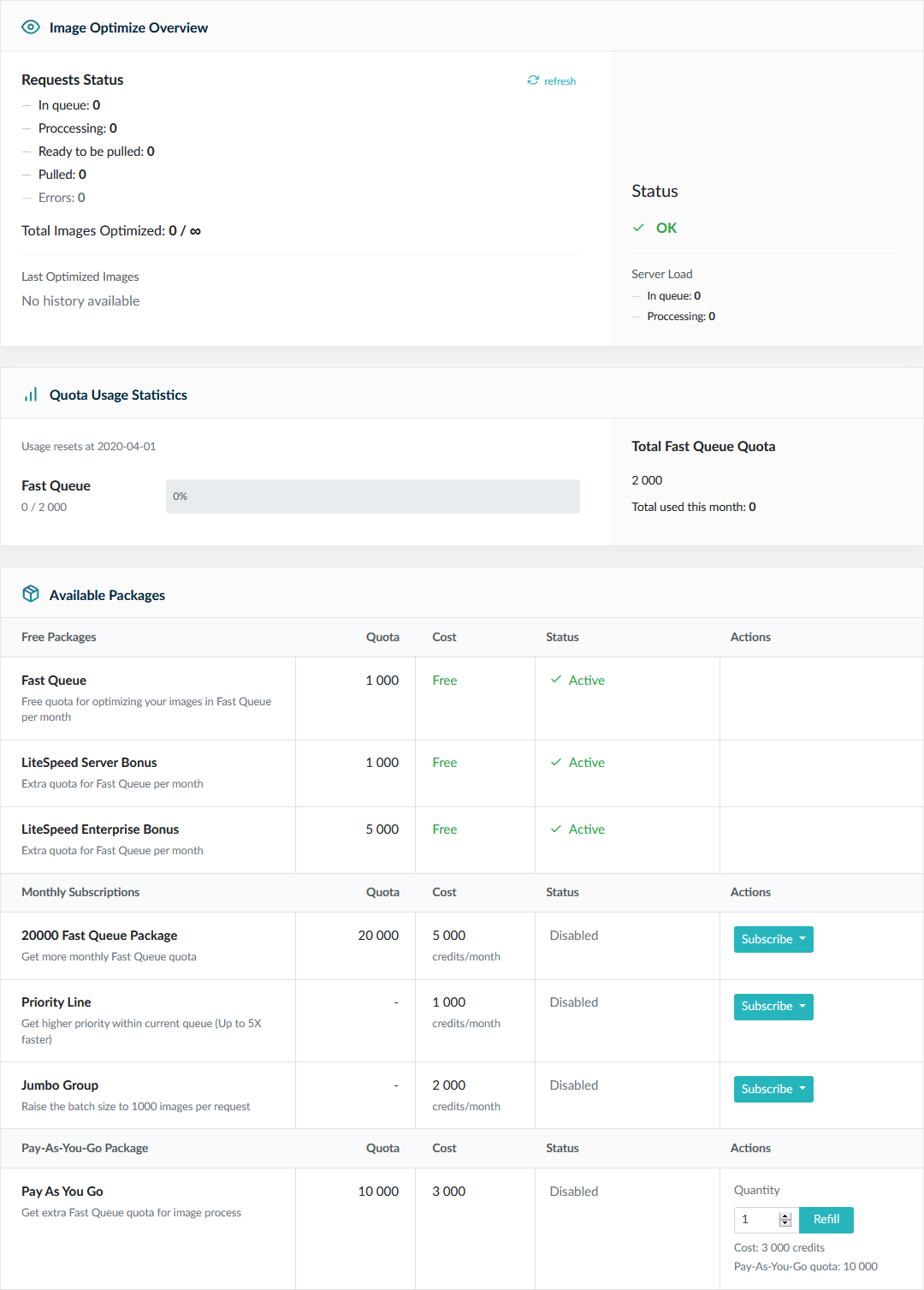
Wygląda na to, że optymalizacja obrazów będzie wciąż darmowa, ale prędkość ich przetwarzania przez serwery LiteSpeed będzie uzależniona od aktualnego obciążenia oraz możliwości skorzystania z limitowanej, szybkiej kolejki. Skorzystanie z niej będzie płatne w kredytach, których wykupienie jest dobrowolne, a na start oferowane jest 2000 jednostek, które odświeżają się co miesiąc.

Co to oznacza w praktyce – na razie nie wiadomo — zapewne szczegóły będą znane wraz z publikacją finalnej wersji LiteSpeed Cache w wersji 3, a koszty będą kształtować się dynamicznie wraz z przyrostem użytkowników oraz rozwojem infrastruktury.
Krytyczny CSS
Nieco inaczej sytuacja wygląda z generowaniem krytycznego CSS, czyli styli dla widoków, które użytkownik zobaczy na ekranie, zanim zacznie przewijać stronę (wtyczka LiteSpeed Cache umieszcza takie style w nagłówku strony, kiedy reszta styli CSS jest ładowana asynchronicznie). Usługa QUIC.cloud we współpracy z wtyczką LiteSpeed Cache umożliwia generowanie krytycznego CSS z wykorzystaniem kredytów — w tym wypadku nie ma jednak kolejki standardowej i kolejki szybkiej — albo istnieją kredyty pozwalające na pracę serwera, albo ich nie ma i trzeba je dokupić, aby móc skorzystać z tej metody optymalizacji.
Low Quality Image Placeholder
LQIP to nowość w LiteSpeed Cache 3, rozwijająca już istniejące metody leniwego ładowania obrazów. LQIP polega na wyświetleniu niskiej jakości obrazu zastępczego w momencie, kiedy ładowany jest docelowy. Generowaniem niskiej jakości miniatur zajmują się serwery odpowiedzialne za dostarczanie usługi QUIC.cloud, a rozliczenie odbywa się na podstawie dostępnych kredytów. Jeżeli więc chcemy skorzystać z nieco bardziej wyrafinowanej metody leniwego ładowania, bardziej przystępnej dla odbiorców naszej strony, będziemy musieli za to zapłacić.
Kredyty
Koszty kredytów w tej chwili nie są wygórowane. Na start przewidziano kilka zestawów:
- 5 000 kredytów za 5 USD
- 12 000 kredytów za 10 USD
- 25 000 kredytów za 20 USD
- 130 000 kredytów za 100 USD
Warto również zauważyć, że praktycznie każda usługa QUIC.cloud, zarówno CDN, jak i optymalizacje LiteSpeed Cache są dostępne zarówno dla stron hostowanych na serwerach LiteSpeed, jak i wykorzystujących inne technologie, np. Apache.
Jednak strony obsługiwane przez serwery www LiteSpeed otrzymują dodatkowe pakiety kredytów dla poszczególnych usług.
Odświeżony interfejs użytkownika
Wprawdzie LiteSpeed Cache nie doczekał się kompletnie nowego interfejsu, ale i tak zmiany są bardzo pozytywne — szczególnie, jeżeli chodzi o rozmieszczenie poszczególnych elementów, dzięki czemu nie trzeba skakać po menu w poszukiwaniu powiązanych ze sobą ustawień.

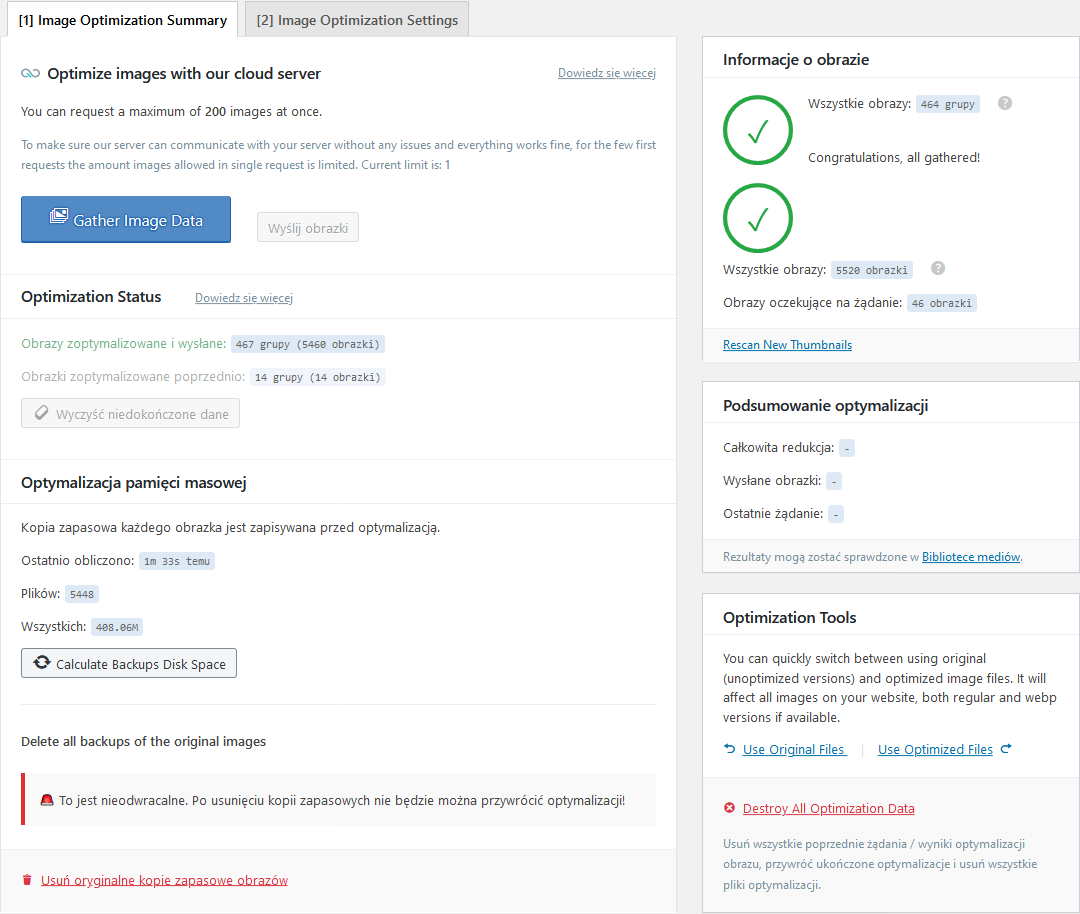
Przede wszystkim ustawienia parametrów optymalizacji obrazów oraz obsługa procesu optymalizacji znajdują się w jednym miejscu. Ekran podsumowania również został odświeżony, a zamiast dziwnych rozwiązań w postaci klikalnych ilustracji nie do końca sugerujących ich klikalność pojawiły się normalne przyciski.

Dziwi tylko fakt, że w menu optymalizacji obrazów nie pojawiły się funkcjonalności odpowiedzialne za leniwe ładowanie i wyświetlanie obrazów zastępczych. Autorzy LiteSpeed Cache zdecydowali, że ich miejsce znajduje się w nie przetłumaczonej jeszcze zakładce „Page Optimization”.
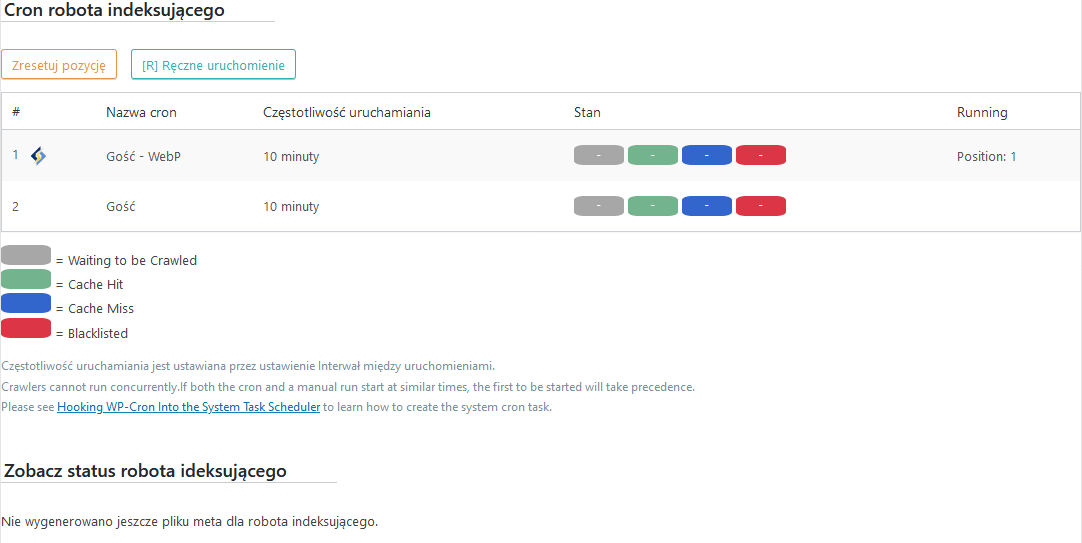
Przebudowie uległ także ekran robota indeksującego. Wszystkie ustawienia znajdują się w ramach jednego menu, natomiast podgląd pozwala nam na szybką ocenę stanu indeksowania i generowania pamięci podręcznej.

Wybrane nowe funkcje
Oprócz zmian opisanych powyżej, w ustawieniach wtyczki pojawiło się kilka nowych opcji. Niektóre z już istniejących zostały także poprawione, a ich niezawodność zwiększona.
Poniższy opis przedstawia zmiany, które udało mi się znaleźć w menu wtyczki i wstępnie przetestować na kopii własnej strony.
Po pełną listę zmian odsyłam do dziennika umieszczonego w repozytorium github wtyczki.
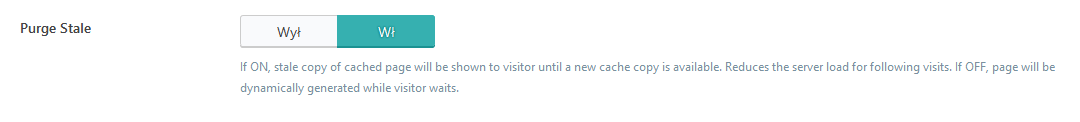
Purge Stale

Przed wprowadzeniem tej funkcji, użytkownicy musieli czekać na wygenerowanie strony, jeżeli LiteSpeed Cache nie posiadał aktualnej wersji. Po włączeniu tej opcji użytkownik zawsze zobaczy ostatnią wygenerowaną wersję strony (nawet jeżeli nie jest ona aktualna), a generowanie aktualnej wersji odbędzie się w tle. Z opisu tej funkcji wynika, że działa ona podobnie do supercache w WP Super Cache.
Administratorzy strony zyskają zatem możliwość decydowania, czy ważniejsze jest wyświetlanie zawsze aktualnych danych, czy raczej szybkość ładowania strony bez przestojów dla użytkowników.
ESI Nonce

Mechanizm ESI w LiteSpeed Cache doczekał się ważnej aktualizacji i najwyraźniej nauczył się konwertować nonce na zgodne z mechanizmem ESI, co pozwoli zwiększyć kompatybilność LiteSpeed Cache z innymi wtyczkami oraz motywami. Za pomocą tego okna, możemy podać nazwy nonce istniejące w naszym motywie lub wtyczce, co pozwoli na skonwertowanie nonce do kompatybilnego z ESI.
Font Display Optimization

Od pewnego czasu przeglądarki oferują wsparcie dla parametru CSS font-display, regulującego zachowanie się fontów na stronie internetowej podczas ich pobierania. Od wersji 3 LiteSpeed Cache pozwala na dodawanie parametru font-display w wybranym przez nas wariancie dla wszystkich fontów obecnych na stronie w postaci zasobów. Wykorzystanie np. wartości „swap” pozwala na szybsze wyświetlanie tekstu na stronie, w czasie kiedy docelowy font nie został jeszcze pobrany przez przeglądarkę.
Load Inline JS

Wcześniejsze wersje LiteSpeed Cache pozwalały na ładowanie zasobów JavaScript z parametrem defer, co pozwala na wyświetlenie zawartości HTML i nieblokowanie wyświetlania treści strony przez kod JS, który jeszcze nie został przetworzony. Teraz parametr defer może być stosowany także dla kodu JS umieszczonego bezpośrednio w HTML (inline).
Lazy Load Image Parent Class Name Excludes

Leniwe ładowanie obrazów pozwala na zwiększenie postrzeganej szybkości ładowania się strony internetowej. Jednak nie wszystkie obrazy muszą być ładowane z opóźnieniem (np. logo w nagłówku lub inne obrazy, co do których mamy pewność, że będą zawsze wyświetlane na pierwszym ekranie). Może się też zdarzyć, że leniwe ładowanie obsługiwane przez LiteSpeed Cache powoduje konflikt np. z istniejącymi wtyczkami. W takim wypadku przydaje się możliwość filtrowania wybranych obrazów i wykluczenia ich z mechanizmu leniwego ładowania. LiteSpeed Cache w wersji 3 wprowadza nowe metody filtrowania — oparte o nazwę klasy rodzica obrazu (np. kontener obrazu). Możemy zatem filtrować obrazy na podstawie ich nazwy, nazwy klasy, nazwy klasy rodzica oraz przez URL.
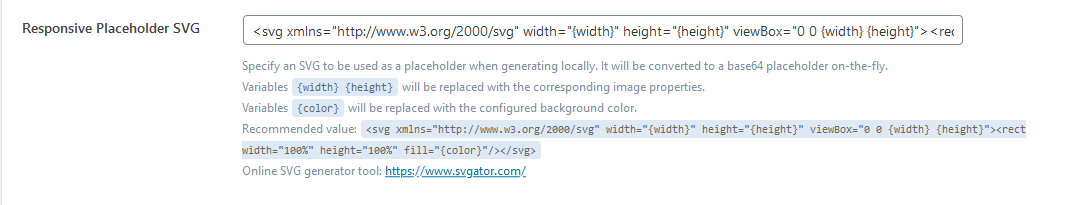
Responsive Placeholder SVG

Obrazek zastępczy jest teraz generowany na podstawie pliku SVG. Plik ten może korzystać ze zmiennych szerokości, wysokości oraz koloru, które zostaną dynamicznie zastąpione realnymi wartościami w trakcie generowania obrazka. W poprzedniej wersji mogliśmy jedynie określić kolor — SVG pozwala na zdecydowanie większą elastyczność. Hipotetycznie, możliwe jest wygenerowanie SVG z logo lub animacją, np. z wykorzystaniem serwisu SVGator. Wtyczka zyskała także możliwość generowania obrazów zastępczych opartych o SVG z wykorzystaniem własnych zasobów (lokalnie), bez wykorzystania infrastruktury QUIC.cloud.
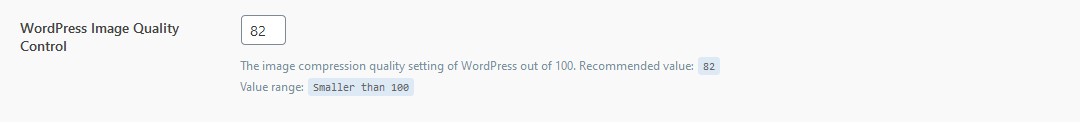
WordPress Image Quality Control

Domyślnie WordPress ustala poziom kompresji dla generowanych miniatur JPG na 82%. LiteSpeed Cache w wersji 3 umożliwia zmianę tego parametru.
Low Quality Image Placeholder
Oprócz prostych i powtarzalnych obrazków zastępczych wykorzystywanych podczas leniwego ładowania możemy wykorzystać obrazki zastępcze wygenerowane na podstawie obrazów źródłowych, ale będące znacznie mniejszymi i rozmytymi wersjami. Ta metoda jest uważana za lepszą w odbiorze przez użytkowników, ponieważ sugeruje zawartość obrazu w trakcie jego ładowania, choć należy przyznać, że domyślne ustawienia jakości sprawiają, że miniatury LQIP to po prostu nałożone na siebie kilka gradientów (rozmycie obrazu jest bardzo wysokie). LiteSpeed Cache daje nam jednak możliwość zmiany progu jakości LQIP. Należy pamiętać, że generowanie LQIP odbywa się za pośrednictwem infrastruktury QUIC.cloud i jest płatne w kredytach. W przypadku, kiedy nasze konto nie dysponuje wolnymi kredytami, zostanie wyświetlony obraz zastępczy SVG.
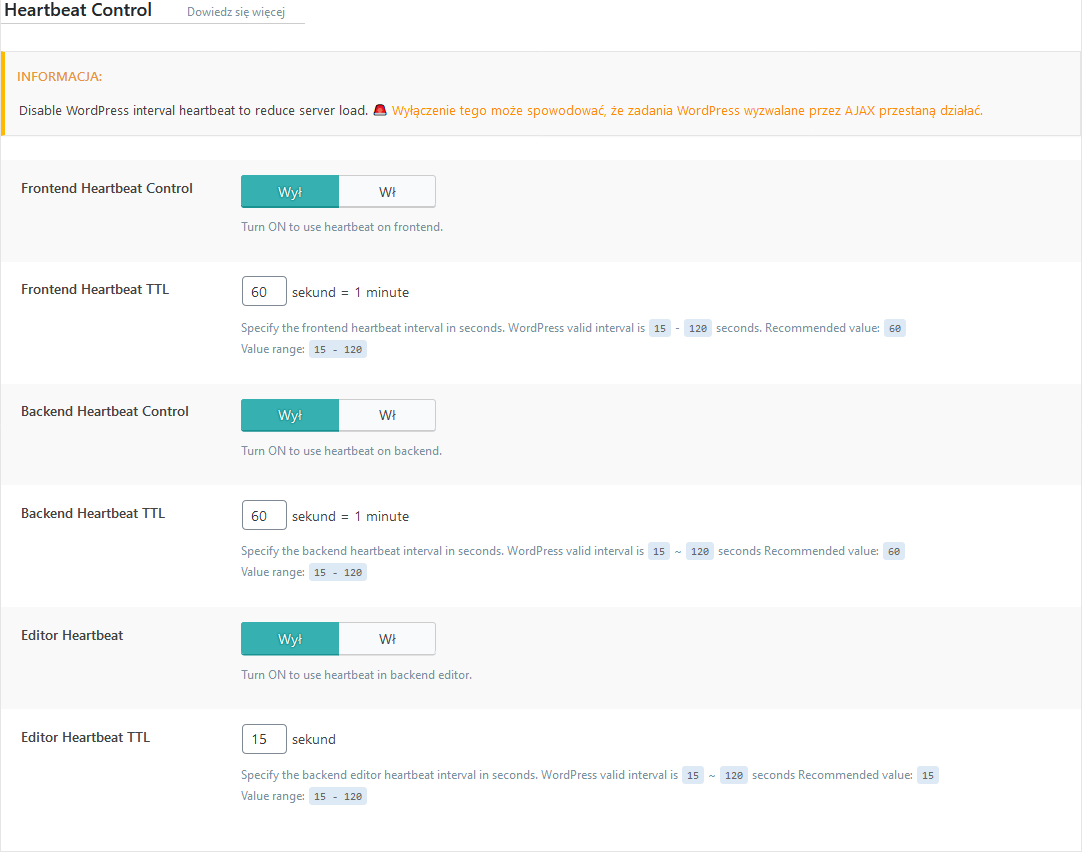
Heartbeat Control

LiteSpeed Cache w wersji 3 umożliwia zmianę parametrów funkcjonalności heartbeat, wbudowanej w WordPress. Możemy kompletnie wyłączyć heartbeat API lub ograniczyć częstotliwość wysyłania zapytań, co może mieć wpływ na obciążenie serwera dla stron o bardzo dużym ruchu.
Podsumowanie
LiteSpeed Cache 3 wprowadza szereg udogodnień, z których niewątpliwie skorzystają wszyscy użytkownicy wtyczki. Moduł staje się bardziej czytelny i łatwiejszy w obsłudze, a mechanizmy optymalizujące stronę z każdą nową wersją zyskują na kompatybilności z bogatym ekosystemem wtyczek i motywów WordPress.
Przy olbrzymiej popularności i dostępności rozbudowanych rozwiązań do tego popularnego systemu zarządzania treścią, optymalizacja kodu wynikowego i serwowanie stron z szybkiej pamięci podręcznej wydają się niezbędne.
Jednocześnie nowa wersja wtyczki pokazuje wyraźny kierunek, w którym zmierza LiteSpeed. Wtyczka powstała pierwotnie jako interfejs do obsługi pamięci podręcznej serwera LiteSpeed. Następnie pojawiły się funkcjonalności optymalizujące kod wynikowy strony, a także kompleksowa optymalizacja obrazów. W końcu część funkcji niewymagających serwera LiteSpeed została udostępniona dla wszystkich użytkowników WordPress, co miało na celu zwiększenie zasięgów modułu i budowanie świadomości wśród użytkowników.
W międzyczasie firma LiteSpeed Technologies prowadziła prace nad własną chmurą CDN — QUIC.cloud, która docelowo ma pozwolić na obsługę wszystkich funkcjonalności związanych z generowaniem i obsługą pamięci podręcznej typowych dla serwerów LiteSpeed, a dodatkowo serwować dane z różnych węzłów rozproszonych po całym świecie.
Jeśli pomysł chwyci i okaże się bezawaryjny, QUIC.cloud stanie się rozsądnym dodatkiem do wielu usług hostingu współdzielonego. Odnoszę wrażenie, że w dużej mierze powodzenie przedsięwzięcia zależy od ostatecznych kosztów użytkowania chmury. W tej chwili rozwiązanie to jest ciągle testowane, a kredyty łatwo dostępne, trudno przewidzieć jak koszty będą kształtować się wraz z rozwojem infrastruktury.
Rozwiązanie jest warte uwagi choćby dlatego, że to usługa znacznie bardziej rozbudowana niż zwyczajny CDN serwujący obrazki. QUIC.cloud może docelowo pozwolić na dostarczanie rozbudowanych stron obsługiwanych przez przerośnięte CMSy w sposób nieodróżnialny od prostych i statycznych stron HTML — dostępnych bez przeszkód z całego świata.