Internet w kieszeni
Od dłuższego czasu możemy obserwować trend związany z upowszechnianiem się dostępu do Internetu na urządzeniach mobilnych, które ponadto z dnia na dzień stają się coraz bardziej wydajne i ogólnodostępne. W związku z tym, nie musimy już zasiadać przed ekranem komputera aby dotrzeć do interesujących nas informacji. Wystarczy, że sięgniemy do kieszeni po naszego smartfona, aby będąc na zakupach porównać ceny, sprawdzić rozkład jazdy autobusów, albo po prostu zabić nudę przeglądając śmieszne obrazki z kotami w roli głównej.
Niestety, nie zawsze jest to zadanie łatwe. Jeszcze do niedawna strony internetowe projektowane były z myślą o nieustannie powiększających się ekranach mogących z dużą łatwością wyświetlić jednocześnie sporą ilość tekstu, obrazów, linków oraz innych treści dynamicznych. Nawigacje tworzono z myślą o precyzyjnych metodach zaznaczania z wykorzystaniem myszy oraz kursora. I choć takie rozwiązanie od lat sprawdzało się w Internecie prezentowanym na monitorach, okazuje się zupełnie niewygodne, gdy zostanie przedstawione użytkownikowi na urządzeniu o przekątnej ekranu nie przekraczającej kilku cali.
Na ratunek
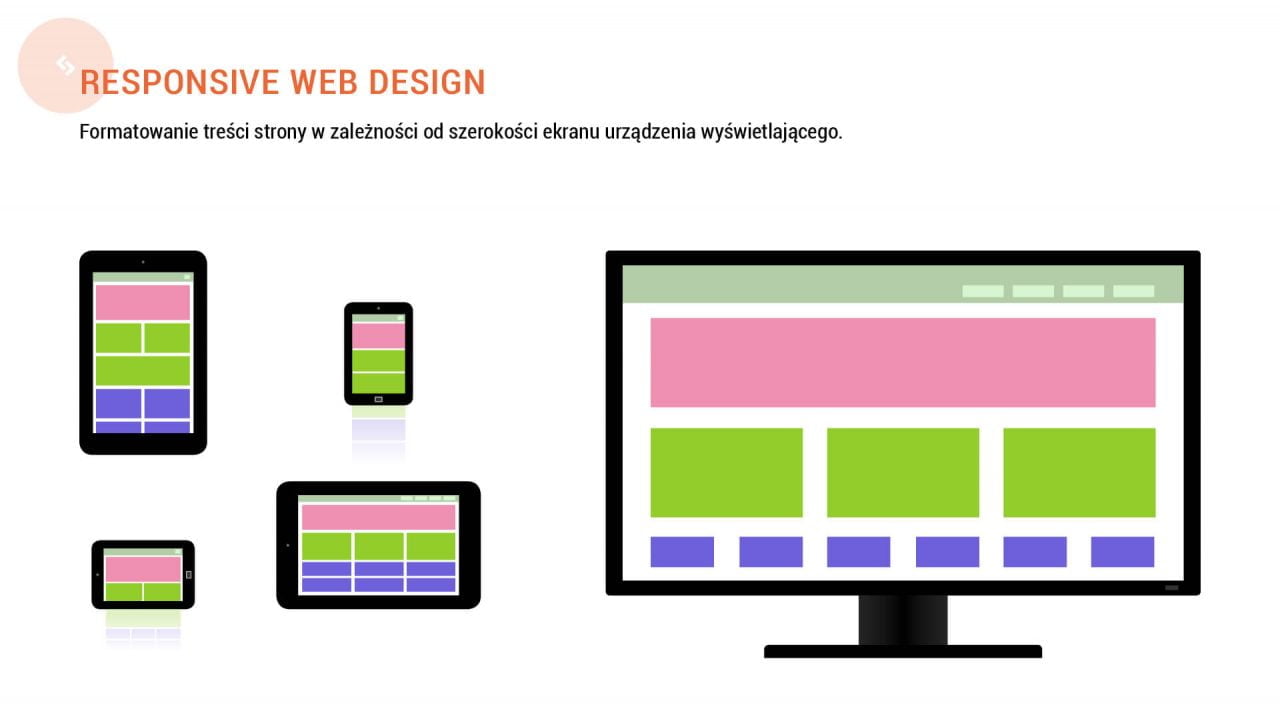
Z pomocą przychodzi Responsive Web Design. Termin tłumaczony (nieco niefortunnie ) na język polski jako projektowanie responsywne. RWD jest zarówno techniką, jak i filozofią projektowania stron oraz aplikacji internetowych tak, aby nie duplikując treści, wyświetlić wygodnie i czytelnie ich zawartość niezależnie od urządzenia, jego wielkości oraz rozdzielczości zainstalowanego ekranu. Dzieje się tak za sprawą specjalnych deklaracji zapisanych w kodzie CSS , które umożliwiają przeglądarce internetowej formatowanie treści w odniesieniu do szerokości ekranu liczonej w pikselach.

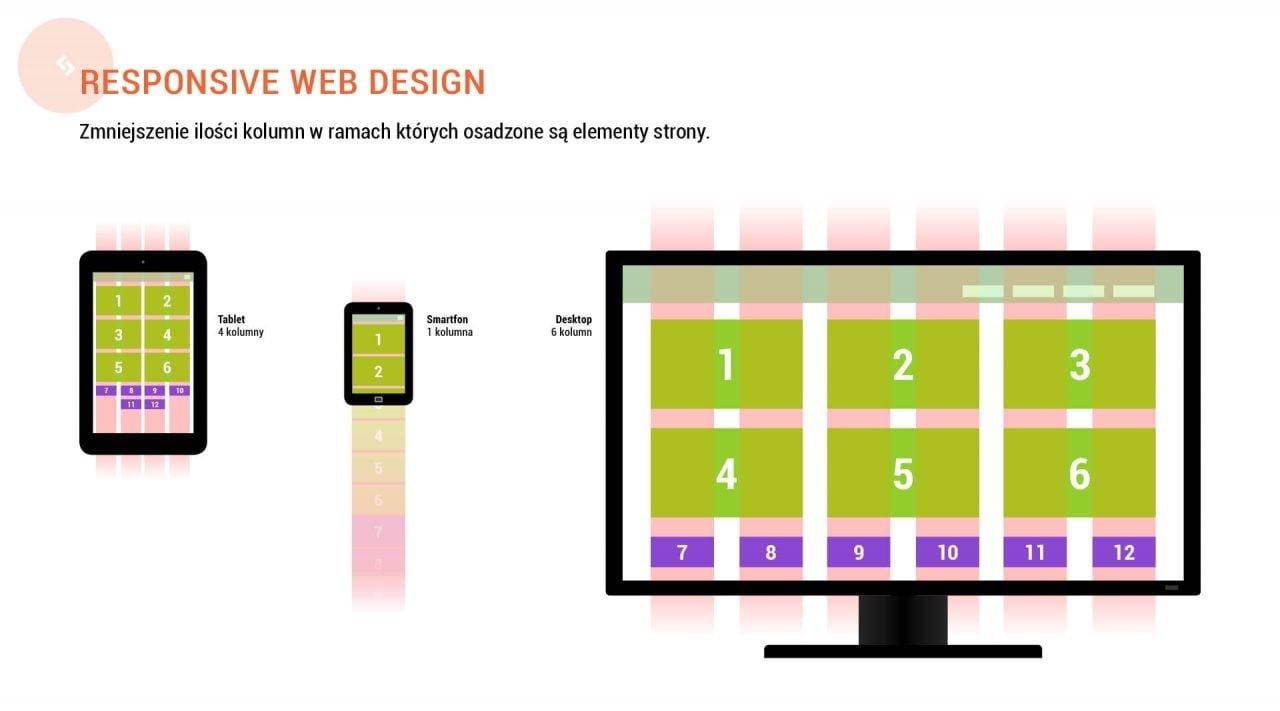
Ilustracja przedstawia „zapadanie się” układów wielokolumnowych w jedną całość na przykładzie różnych urządzeń. Za sprawą deklaracji CSS, możemy dowolnie zarządzać warstwą prezentacyjną dokumentu bez konieczności modyfikowania treści. Istnieje zatem tylko jedna wersja strony – zmianie ulega tylko sposób jej formatowania.

Trzy przykładowe scenariusze prezentacji treści z zaznaczonymi kolumnami.
Odpowiedzialne projektowanie
Opisywana przeze mnie technika jest również ciekawa w kontekście społeczno-kulturowym. Coraz większą ilość designerów oraz developerów cechuje postawa, za sprawą której deklarują powszechną dostępność ich projektów. Responsive Web Design jest zatem nie tylko reagującym projektowaniem, ale także odpowiedzialnym. Nic nie frustruje bowiem tak bardzo, jak produkt, który nie spełnia podstawowych założeń – nie dociera do swoich odbiorców. Odnoszę wrażenie, że odpowiedzialność ma tutaj szczególne znaczenie ze względu na fakt, iż generuje solidne podstawy do zbudowania funkcjonalnej witryny internetowej. W szumie informacyjnym i mnogości kanałów multimedialnych łatwo jest się zagubić. Nie powinno zatem dziwić, że użytkownicy chętniej wybierają treści łatwiejsze w odbiorze. Stawiając na projekt, którego fundamenty zbudowane są na dostępności, zyskują wszyscy. Projektanci odczuwają satysfakcję z doskonale wykonanej pracy, zleceniodawcy otrzymują serwis podatny na dużą liczbę odwiedzin, a klienci szybko odnajdują interesujące ich treści.
Czy responsywne strony internetowe dużo kosztują?
Niezupełnie. Wdrożenie systemu opartego o RWD uzależnione jest głównie od poziomu skomplikowania projektu oraz cech, jakie musi posiadać. Stworzenie osobnych deklaracji styli dla tabletów oraz smartfonów może być zatem zadaniem zarówno szybkim i relatywnie prostym, jak i wymagającym wielu godzin dodatkowej pracy i testów. Opracowanie reguł pozwalających na funkcjonalne przedstawienie treści na ekranach o różnej wielkości oraz zagęszczeniu pikseli nierzadko oznacza wykonanie osobnych projektów graficznych. Zasadniczo jednak, RWD znacząco podnosi koszty jedynie przy projektowaniu witryn o rzadko spotykanej lub mocno rozbudowanej funkcjonalności. W przypadku stosunkowo niewielkich stron firmowych lub produktowych można znacząco zmniejszyć koszty opierając się na popularnych technologiach udostępnianych na otwartych licencjach, tj. CMS Joomla! czy Framework Twitter Bootstrap.
Podsumowanie
Responsive Design zapewnia doskonałą dostępność naszej strony za sprawą dynamicznego formatowania treści uwzględniającego wielkość i rozdzielczość ekranu. Projektowanie responsywne jest zatem doskonałym narzędziem likwidującym bariery technologiczne, które jeszcze do niedawna zniechęcały do przeglądania Internetu na niewielkich wyświetlaczach smartfonów lub tabletów. Rosnąca popularność tych urządzeń sprawia, że warto zastanowić się nad witryną, która powstanie w zgodzie z założeniami technologii oraz filozofii projektowania responsywnego. Jest to bowiem inwestycja nie tylko w nowoczesną technologię, ale także w pozytywny wizerunek naszej organizacji, która za sprawą elastycznego projektowania udowadnia, że szanuje swoich partnerów prezentując im treści dopasowane do ich preferencji.
Zapytaj o wycenę nowoczesnej, responsywnej strony internetowej
Moim klientom oferuję rozwiązania oparte o systemy zarządzania treścią oraz szablony zbudowane w zgodzie z techniką Responsive Web Design. W zależności od zakładanego budżetu oraz funkcjonalności serwisu, jestem w stanie zaprojektować witrynę zupełnie od podstaw, lub rozbudować i dopasować komercyjny produkt tak, aby spełniał założenia przedstawione przez klienta.