Drukowane wzorce
Choć tekst cyfrowy towarzyszy nam już od dłuższego czasu, zarówno na stronach internetowych, jak i na wyświetlaczach różnego rodzaju urządzeń mobilnych, czytników książek elektronicznych czy przedmiotów funkcjonujących w domenie internetu rzeczy, nasze przyzwyczajenia dotyczące pożądanego wyglądu tekstu pochodzą raczej ze źródeł drukowanych.
Ten stan jest płynny. Pokolenie, które aktualnie przychodzi na świat, może posiadać inne wzorce (ponieważ od wczesnych lat obcuje z tekstem cyfrowym), ale dla osób dorosłych w chwili, kiedy piszę ten tekst, standardem czytelności są litery wydrukowane na papierze.
Warto o tym pamiętać — wierzę, że jest to kluczowe do zrozumienia, skąd bierze się mit o uniwersalnym pełnym justowaniu tekstu, który skutecznie utrudnia czytelność zarówno małych i amatorskich stron internetowych, jak i dużych portali newsowych.
Wyrównanie lub justowanie tekstu
Kolumnę tekstu możemy wyrównać na cztery sposoby:
- do lewej krawędzi (w lewą chorągiewkę),
- do środka (centralnie),
- do prawej krawędzi (w prawą chorągiewkę),
- wyrównując obydwie krawędzie (justowanie pełne).
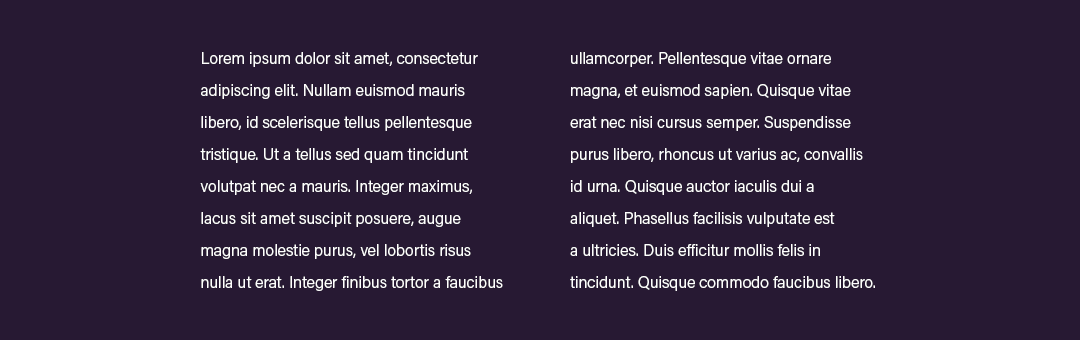
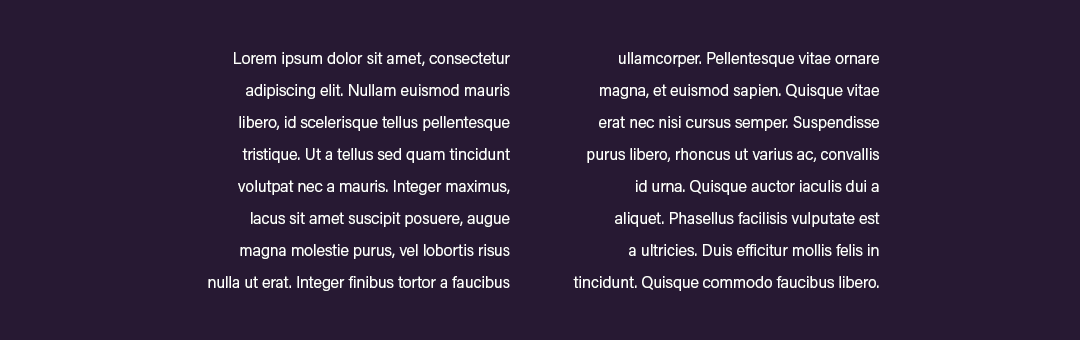
Wyrównanie do lewej krawędzi (skład chorągiewkowy)

Zwróć uwagę na wyróżnienie w powyższym paragrafie: „Zachowując jednakowe odstępy międzywyrazowe”. To bardzo ważne i przyda się w dalszej części tekstu.
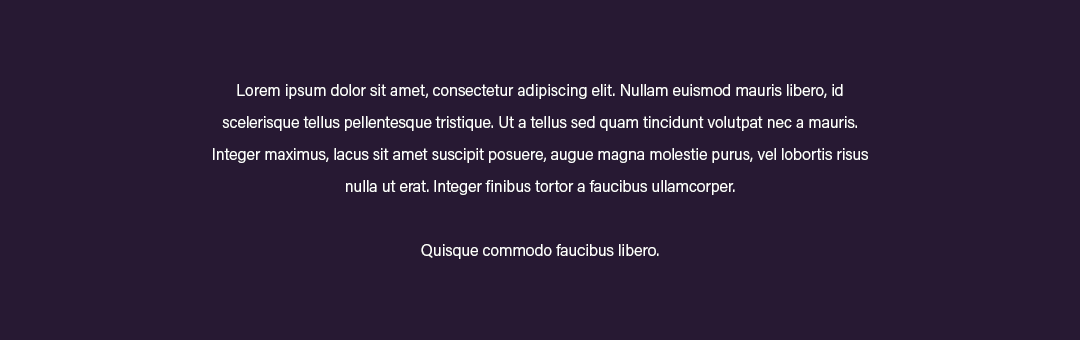
Wyrównanie do środka

Kiedy można pokusić się o taki format? Formatowanie centralne przydaje się do elementów mających przykuwać uwagę lub do prostych form graficznych, gdzie tekstu jest niewiele. Przykładem może być ciekawy projekt wizytówki złożonej centralnie w pionie, gdzie wszystkie dane są wyrównane centralnie. Również obrazki w mediach społecznościowych mogą zostać opatrzone podpisem lub wezwaniem do działania umieszczonym centralnie. Warto jednak pamiętać, że taki tekst nie powinien być umieszczony z innymi ważnymi obiektami, z którymi będzie musiał rywalizować o uwagę.
W formatowaniu centralnym ważny jest umiar przy jego stosowaniu — im jest go mniej w całości tekstu, tym lepszy efekt możemy uzyskać.
Wyrównanie do prawej krawędzi

Zdecydowanie nie powinniśmy korzystać z wyrównania do prawej krawędzi dla tekstu głównego (dziełowego) dla języków czytanych od lewej do prawej strony. Dla czytelności jest to sytuacja podobna jak w przypadku wyrównania do środka — ponieważ lewa krawędź kolumny jest nierówna, oczy muszą wykonać ciężką pracę — nie mogą swobodnie i bez przeszkód poruszać się po bloku tekstu.
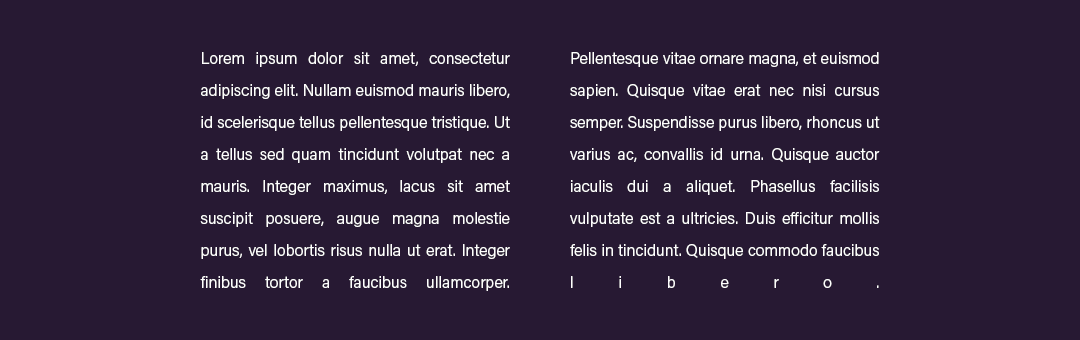
Justowanie pełne

Przykład pełnego justowania tekstu w wykonaniu przeglądarki internetowej. Konieczność wyrównania obydwu krawędzi tekstu skutkuje wyraźnie zaburzonym światłem międzywyrazowym oraz prowadzi do kuriozalnego justowania pojedynczego wyrazu w ostatnim wierszu. Taki tekst nie tylko wygląda źle, ale również nieprzyjemnie się czyta.
Jest tylko jeden drobny problem: Jeżeli wymuszamy równe krawędzie dla tekstu, to coś musi zostać rozciągnięte. Ponieważ odstępy międzyliterowe są krytyczne dla czytelności, zazwyczaj rozciągane są odstępy międzywyrazowe. Zazwyczaj, ponieważ profesjonalne programy do składu tekstu drukowanego radzą sobie z tym wyzwaniem całkiem nieźle, wprowadzając różne techniki mające na celu zoptymalizowanie światła międzywyrazowego, np.:
- Zaawansowane słowniki z pełną kontrolą łamania i przenoszenia słów (jeżeli odstępy są zbyt niejednorodne i widoczne na pierwszy rzut oka, można skorzystać z bardziej agresywnego dzielenia wyrazów);
- Algorytmy justujące całe paragrafy zamiast każdego wiersza z osobna (czytniki e-book nie posiadają wystarczającej mocy obliczeniowej, aby ten proces był niezauważalny dla użytkownika, powodowałby również spore opóźnienia w rysowaniu tekstu na komputerach mobilnych);
- Możliwość niewielkiego zmniejszania lub zwiększania (2 – 3%) odstępów międzyliterowych (niezauważalnych dla czytelnika) w celu uzyskania bardziej jednolitych i satysfakcjonujących odstępów międzywyrazowych.
Przeglądarki internetowe, czytniki książek elektronicznych oraz urządzenia internetu rzeczy (wyświetlacze w samochodach, pralkach i lodówkach, inteligentne zegarki oraz inne produkty typu „wearables”) tego nie potrafią. Być może kiedyś się tego nauczą, a edytory tekstu takie jak Microsoft Word czy Google Docs zyskają zaawansowane funkcje do składu znane z aplikacji do DTP. Niestety o ile mi wiadomo — nie jest to najbliższa przyszłość.

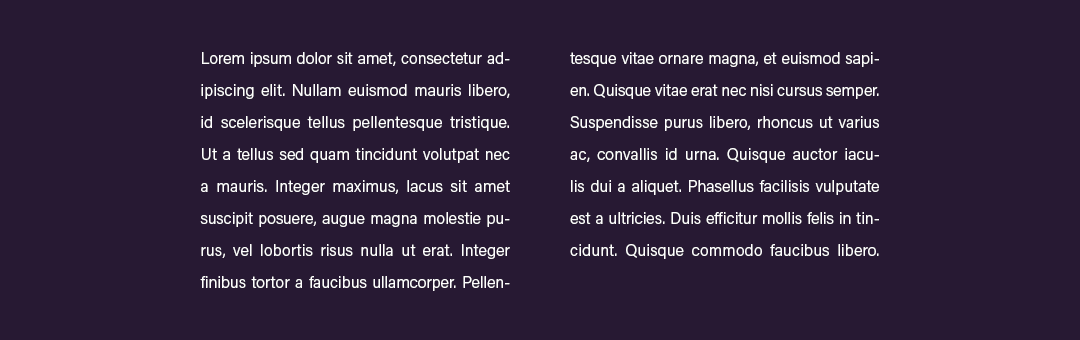
Przykład justowania tekstu w wykonaniu Adobe InDesign – profesjonalnej aplikacji do składu tekstu. Tak przygotowane łamy są czytelne i wyglądają dobrze. Niestety w praktyce takie formatowanie tekstu na stronach internetowych jest niemożliwe – nie da się!
Proces czytania
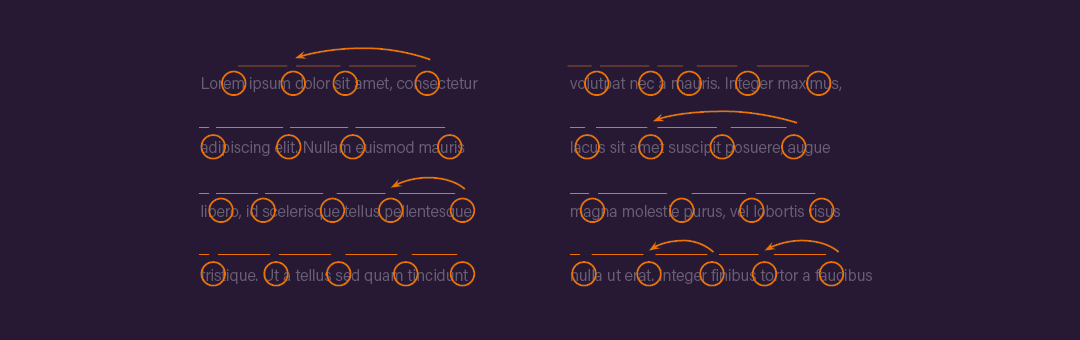
Wprawny czytelnik czyta, przenosząc wzrok skokowo wzdłuż wierszy tekstu. Te krótkie ruchy, nazywane sakkadami, oddzielone są przerwami fiksacyjnymi, w trakcie których wzrok zatrzymuje się na 0.2–0.4 sekundy. Wzrok ciągiem wielu sakkad bada wiersz, a potem jedną duża sakkadą powraca w lewo do początku następnego wiersza. Informacja przyswajana jest tylko w momencie fiksacji. Przy przeciętnej wielkości pisma, stosowanej w książkach drukowanych, sakkada obejmuje 5–10 liter, a więc w języku polskim jedno lub dwa słowa. Może się ona rozpoczynać lub kończyć także w obrębie wyrazu. Podczas przerwy spoczynkowej spośród tych co najwyżej 10 liter ostro widziane są jedynie 3–4, które znajdują się w obszarze fiksacji, a pozostałe postrzegane są przez oko niewyraźnie i tylko w powiązaniu z innymi. Jeśli sens tekstu nie jest jasny, oczy przeskakują wstecz w sakkadach regresywnych i upewniają się, co do tej pory <przeczytały>.
— Jost Hochuli, Detal w typografii, wydawnictwo d2d.pl, Kraków 2009, s. 8
Jeżeli zależy nam na przekazaniu informacji — po co utrudniać ten proces?
Zbyt duże światło międzyliterowe lub międzywyrazowe zaburza rytm. Ponieważ odstępy są płynne i nieprzewidywalne, oczy muszą włożyć więcej pracy w odczytanie tekstu. W efekcie rozumienie treści jest trudniejsze i bardziej czasochłonne.

Okręgi oznaczają punkty fiksacji, na których oko spoczywa dłużej i widzi dokładniej. Linie proste między okręgami oznaczają sakkady progresywne (postępujące), a łuki – sakkady regresywne (wsteczne).
Jeżeli nie potrafisz przyzwyczaić się do e-booków i nie do końca wiesz dlaczego, spróbuj przełączyć justowanie na lewą chorągiewkę, zwiększ interlinię i stopień pisma — oczy zapewne to docenią.
Czytelny tekst w internecie, jak to zrobić?
Istnieją różne wysublimowane metody formatowania tekstu w internecie, a wiele z nich czerpie inspirację z dobrych praktyk drukarskich. Jednak nie musisz być zawodowym typografem, żeby ułatwić czytelnikom odbiór tekstu. Wystarczy kilka prostych zasad:
1. Duże litery oraz czytelna interlinia
Czasy tekstu o wielkości 12 pikseli już dawno minęły. Zamiast domyślnej rozdzielczości 1024 × 768 pikseli sięgamy 1920 × 1080, a za sprawą technologii stosowanych w urządzeniach przenośnych, osiągamy zagęszczenie na ekranie rzędu 400 punktów na cal, co jest wartością wyższą niż standardy dla publikacji drukowanych.
Obecnie uważa się, że absolutne minimum dla tekstu bazowego na stronach internetowych to 16 pikseli, choć w bardzo wielu przypadkach nie warto schodzić poniżej 18 pikseli.
Czytanie tekstu z ekranu jest zwykle mniej komfortowe niż czytanie z papieru. Warto zapewnić czytelnikom odpowiednio dużo „powietrza” między wierszami, aby ułatwić proces czytania.
Przykładowo, tekst na moim blogu to 18/32 pikseli (wielkość / interlinia), a na blogu Jacka Kłosińskiego (znanego blogera poruszającego się w tematyce branży kreatywnej) bazowe wartości to aż 21/34.
Jednocześnie pamiętaj, że tak duży tekst może nie wyglądać najlepiej na urządzeniach mobilnych. Warto opracować osobną stylistykę dla urządzeń przenośnych, sprawdzając czytelność tekstu w praktyce.
2. Odstępy między paragrafami
Wcięcia paragrafowe stosowane w druku nie sprawdzają się w internecie. Lepszym rozwiązaniem jest wprowadzenie odstępu między paragrafami o wysokości co najmniej jednego wiersza. W połączeniu z optymalną wielkością tekstu oraz interlinii poprawi to ogólną czytelność i pozwoli odbiorcom lepiej zorientować się, w której części artykułu się znajdują.
3. Wyrównanie do lewej krawędzi (skład chorągiewkowy)
Na pełne justowanie tekstu mogą sobie pozwolić składacze DTP mający w swoim arsenale rozbudowane oprogramowanie do składu tekstu oraz lata doświadczenia i wiedzy. Jeżeli tworzysz tekst cyfrowy wyświetlany w internecie, albo korzystasz z edytorów tekstu, stosuj skład chorągiewkowy do lewej strony.
Dzięki temu unikniesz nierównych odstępów międzywyrazowych, kuriozalnych sytuacji w wąskich łamach zawierających wyrazy porozrzucane po krawędziach, oraz automatycznie uczynisz tekst przewidywalnym dla oczu niezależnie od ilości wyrazów w wierszu.
Pamiętaj, że prawa krawędź tekstu jest nieistotna dla czytelności — wzrok opuszcza ją tak samo sprawnie niezależnie od tego czy jest równa lub nie.
4. Zecerka
Niezależnie od tego czy dasz się przekonać do porzucenia pełnego justowania na korzyść składu chorągiewkowego bądź nie, warto wzbogacić teksty przeznaczone do publikacji w internecie o funkcje, które oferuje darmowa usługa Zecerka. To serwis umożliwiający automatyczne poprawianie typowych błędów typograficznych, w tym wiszących spójników, spacji przy znakach interpunkcyjnych, polskie cudzysłowy, formatowanie dat oraz wiele innych.
Prawdopodobnie najbardziej przydatną funkcją Zecerki jest możliwość wstawienia specjalnych znaków HTML ­, które są następnie interpretowane przez przeglądarkę jako potencjalne miejsca łamania wyrazów. Dzięki temu tekst układa się nieco efektywniej.
Na temat Zecerki pisałem już wcześniej, dowiedz się więcej.
5. Szerokość wiersza
W jednym wierszu tekstu głównego powinno zawierać się od 9 do 11 wyrazów. Taka ilość umożliwia płynne czytanie bez konieczności podążania wzrokiem od krawędzi do krawędzi ekranu. Nie ma powodu abyś kazał swoim czytelnikom kręcić głową podczas czytania treści na Twojej stronie.
Pamiętaj, że te praktyki odnoszą się do kolumn oraz bloków tekstu. Nie oznacza to, że cała strona internetowa nie może posiadać elementów pełnoekranowych. Po prostu tekst główny powinien mieć ograniczoną szerokość. Ja rozwiązałem ten problem zamykając treści blogowe w osobny kontener, węższy niż ogólna szerokość strony. Dzięki temu tekst znajduje się na środku ekranu i można go czytać bez obracania głowy.
6. Wyróżnienia w tekście
Być może posiadasz niezwykle unikatową grupę odbiorców, która z zapałem czyta teksty od początku do końca, ale niestety statystyki są nieubłagane i wskazują na jedno — raczej nie czytamy tekstów na stronach internetowych, zamiast tego — skanujemy je. Jeżeli w paragrafie lub sekcji składającej się z kilku paragrafów chcesz przekazać jakąś kluczową ideę — wyróżnij kluczowy fragment w tekście. Dzięki temu czytelnicy zyskają okazję do „zaczepienia się” o istotny z ich punktu widzenia fragment, odczytując pogrubione zdanie w procesie skanowania zawartości strony.
Pamiętaj jednak, że wyróżnienie 50% tekstu to nie wyróżnienie. Jeżeli potrzebujesz wyróżnić aż tak dużą część, zastanów się czy pozostałe 50% w ogóle jest potrzebne. Naprowadzenie czytelników na istotne treści to dobry pomysł, losowe wyróżnienia — niekoniecznie.
Niezwykle wartościowe jest także opatrzenie paragrafów odpowiednimi nagłówkami. Możesz je traktować jako zapowiedź lub streszczenie zawartości, która po nich następuje. Powszechne jest również pisanie nagłówków w formie pytań – dzięki temu łatwo trafić na interesujące zagadnienia podczas scrollowania strony.
7. Kontrast
Zamiast czarnego tekstu na białym tle, pomyśl o ciemnoszarym tekście na jasnoszarym tle. Papier, w porównaniu do ekranów LCD, nie świeci — posiada mniejszy, bardziej „naturalny” dla nas kontrast. Poeksperymentuj z różnymi poziomami szarości — na początek możesz wybrać 90% szarość dla tekstu oraz 5% szarość dla tła. Różne wartości mogą dać lepszy lub gorszy efekt w zależności od układu strony oraz doboru krojów pisma.
Niestety mało kto dba o odpowiednią kalibrację ekranu, a domyślne ustawienia telefonów pozostawiają wiele do życzenia jeśli chodzi o ochronę wzroku, zamiast tego kusząc jaskrawymi kolorami. Możesz zniwelować ten efekt zmniejszając ogólny kontrast tekstu na swojej stronie.
8. Listy
Jeżeli możesz coś napisać w formie listy — zrób tak. W przeciwieństwie do jednego, długiego tekstu, punktory są skończone i zazwyczaj zawierają dużo wartościowych informacji na małej przestrzeni. Jest całkiem prawdopodobne, że zawartością listy skłonisz swoich czytelników do przeczytania reszty tekstu.
Podsumowanie
Żyjemy w szumie informacyjnym. Stosujemy różne techniki, które pozwalają nam wybierać istotne informacje spośród setek komunikatów, które trafiają do nas każdego dnia. Szukamy informacji, wybierając spośród innych informacji. Konkurencja jest duża.
Warto przygotować tekst tak, aby był czytelny. Być może pomyślisz, że to przesada, ale dla potencjalnego czytelnika samo dotarcie do Twoich materiałów to nie lada wyzwanie. Trzeba sięgnąć po telefon, wystukać zapytanie w wyszukiwarkę, poprzesuwać palcem po ekranie, czytać, przetwarzać, zastanawiać się. To mnóstwo pracy, jeżeli wziąć pod uwagę, że każdy wykonuje wiele podobnych czynności w trakcie dnia.
Wbrew pozorom granica pomiędzy: „Tak, znalazłem to, czego szukam, zaraz się wszystkiego dowiem!”, a „tego się nie da czytać, poszukam gdzieś indziej” jest bardzo cienka.