When we share links on social networking sites, the address is usually interpreted in the background and used to create a thumbnail, and sometimes also a title with a description. Facebook, Google, Pinterest, Twitter and other social networks use their own mechanisms to interpret the content of pasted links, but most often and most willingly use schema metadata and Open Graph.In the case of Facebook, once published and interpreted, the link is stored in cache memory, along with a thumbnail, title and description.
How to refresh your Facebook thumbnail?
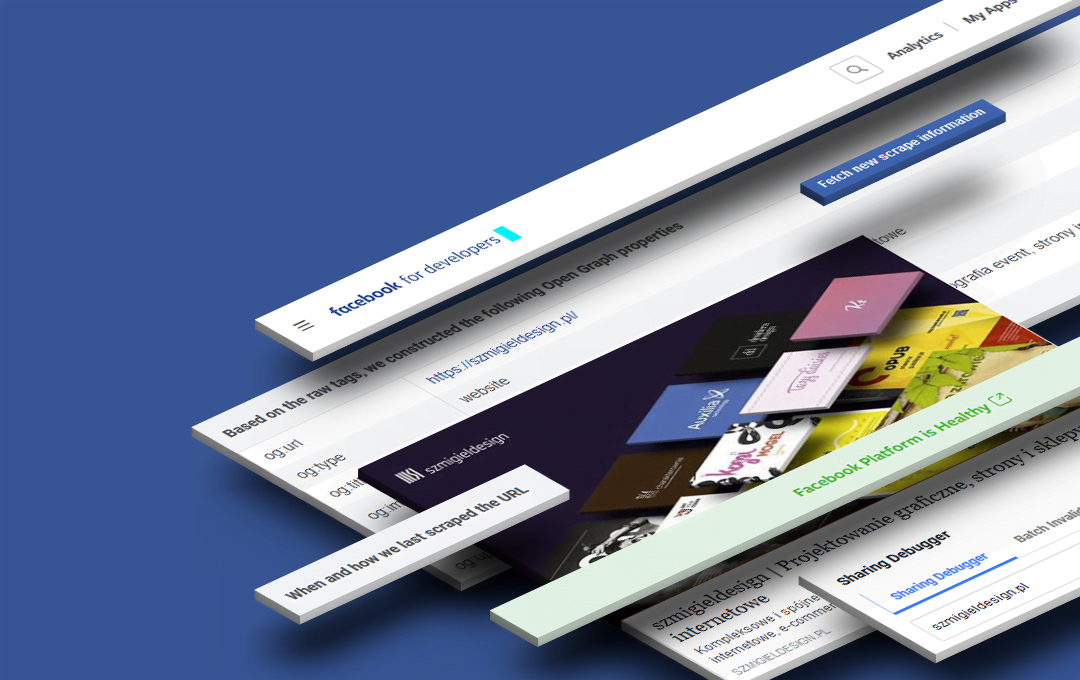
Fortunately, refreshing the thumbnail and other link data is very easy. Simply use the Sharing Debugger tool provided by this service, place the link in the address field, click the Debug button, then in the table next to the last refresh time (Time Scrapped), click the Scrape Again button.
By clicking Scrape Again you will see a new preview of the page that will load from now on when you paste this link into both your Facebook and Messenger posts. At least until next refresh.
Refreshing the thumbnail preview cache is very useful when, for example, you update the page metadata (title and description) or the distinguishing picture and we would like Facebook to display it correctly.
Why does Facebook not download the image from the content?
This is probably because the portal does not know which picture in the content is the right one. Usually we get the possibility to choose the right graphics, if it is on the published page and its dimensions allow it. However, the Open Graph Metadata allows us to decide which information on the website is appropriate for creating previews.
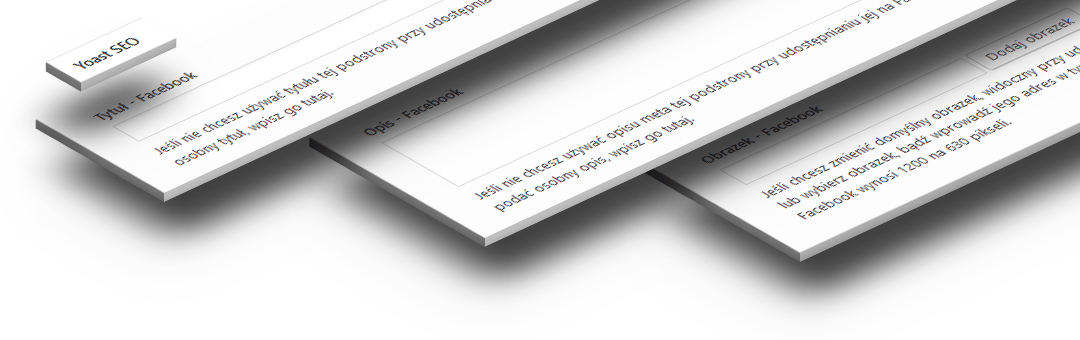
If you use WordPress CMS, you can use the Yoast SEO plugin, which will automatically generate Open Graph data for pages and entries using WordPress engine. Each photo awarded for the entry will become the basic Open Graph photo.
Using the Yoast SEO block attached under the content editor you can write your own title, description and choose a unique picture which will be valid when you publish your content on Facebook or Twitter.

The Open Graph standard lets you do a lot more, like highlighting videos from YouTube or Vimeo instead of a preview image, but it’s a topic for a separate article.
How do I check the Open Graph Metadata?
To see what data is hidden in the header of our website, you can use the Sharing Debugger tool from Facebook for Developers or use the opengraphcheck.com tool.
How can Open Graph increase web traffic?
Open Graph allows you to prepare your content for social networks. It provides an additional layer of information (hence metadata – data about other data), giving us greater control over how our content will look on the Internet. Remember that although the author of the Open Graph standard is Facebook, it is also used by other portals, such as Twitter or other using oEmbed technology (e.g. Pinterest).
Open Graph gives website authors control over how their content will be presented when “passed on”. If we wake up the content of the pages with interesting titles and eye-catching graphics, we increase the chance of clicking on the link. A simply “blank” link is much less attractive than a card with a clear title and an attached picture.