Kiedy dzielimy się linkami na portalach społecznościowych, zazwyczaj adres jest interpretowany w tle i na jego podstawie tworzona miniatura, a czasem również tytuł wraz z opisem. Facebook, Google, Pinterest, Twitter i inne sieci społecznościowe korzystają z własnych mechanizmów interpretujących zawartość wklejanych linków, ale najczęściej i najchętniej posiłkują się metadanymi schema.org oraz Open Graph.W przypadku portalu Facebook raz opublikowany i zinterpretowany link jest zapisany w pamięci cache, a wraz z nim miniatura, tytuł i opis.
Co zrobić, aby odświeżyć miniaturę na Facebooku?
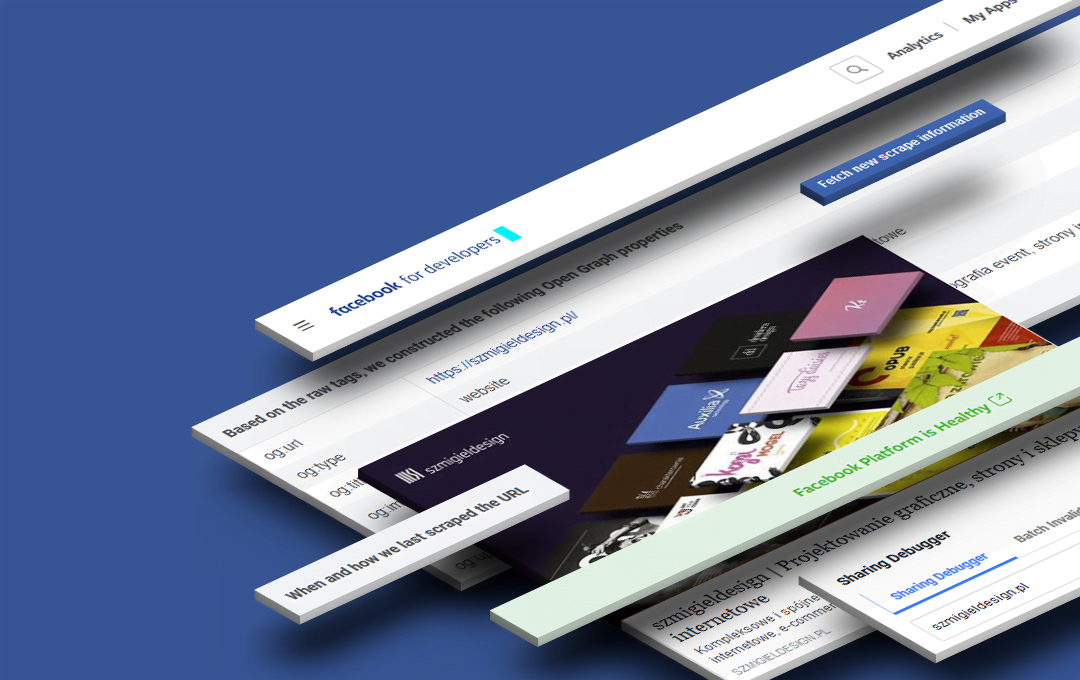
Na szczęście odświeżenie miniatury oraz innych danych wklejanego linku jest bardzo proste. Wystarczy skorzystać z narzędzia Sharing Debugger udostępnionego przez ten serwis, umieścić link w polu adresu, kliknąć przycisk Debug, a następnie w tabeli obok czasu ostatniego odświeżenia (Time Scrapped), kliknąć przycisk Scrape Again.
Po kliknięciu Scrape Again zobaczymy nowy podgląd strony, który od tego momentu będzie się ładował podczas wklejania tego linku zarówno w treści postów na Facebooku, jak i w aplikacji Messenger. Przynajmniej do czasu następnego odświeżenia.
Odświeżanie pamięci cache podglądu miniatur jest bardzo przydatne np. gdy zaktualizujemy metadane strony (tytuł oraz opis) lub obrazek wyróżniający i chcielibyśmy, aby Facebook wyświetlał je poprawnie.
Dlaczego Facebook nie pobiera obrazka z treści?
Prawdopodobnie dzieje się tak dlatego, że portal nie wie, który obrazek w treści jest tym właściwym. Zazwyczaj dostajemy możliwość wybrania odpowiedniej grafiki, jeżeli znajduje się na publikowanej stronie oraz jej wymiary na to pozwalają. Metadane Open Graph pozwalają nam jednak decydować o tym, które informacje na stronie są tymi właściwymi przy tworzeniu podglądów.
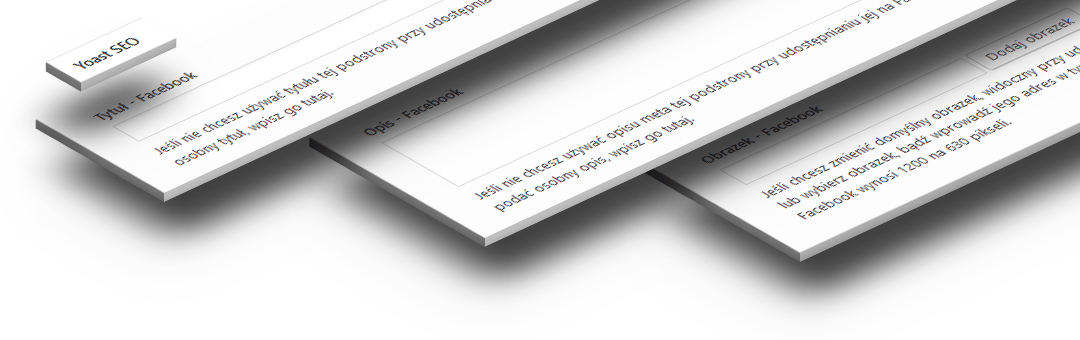
Jeżeli korzystamy z CMS WordPress, możemy wykorzystać wtyczkę Yoast SEO, która automatycznie wygeneruje dane Open Graph dla stron oraz wpisów korzystając z silnika WordPress. Każda fotografia wyróżniona dla wpisu stanie się fotografią bazową Open Graph.
Korzystając z bloku Yoast SEO dołączonego pod edytorem treści możemy napisać swój własny tytuł, opis oraz wybrać unikatowy obrazek, który będzie obowiązywał przy publikowaniu treści na portalu Facebook lub Twitter.

Standard Open Graph pozwala na wiele więcej, np. wyróżnianie video z portali YouTube lub Vimeo zamiast obrazka w podglądzie, ale to temat na osobny artykuł.
Jak sprawdzić metadane Open Graph?
Aby sprawdzić jakie dane zaszyte są w nagłówku naszej strony, możemy skorzystać z narzędzia Sharing Debugger z portalu Facebook for Developers lub wykorzystać serwis opengraphcheck.com.
Jak Open Graph może zwiększyć ruch na stronie www?
Standard Open Graph umożliwia odpowiednie przygotowanie treści dla portali społecznościowych. Stanowi dodatkową warstwę informacyjną (stąd metadane – dane na temat innych danych), dzięki czemu mamy większą kontrolę nad tym w jaki sposób nasze treści będą wyglądały w internecie. Pamiętajmy, że choć autorem standardu Open Graph jest Facebook, korzystają z niego także inne portale, jak Twitter lub inne wykorzystujące technologię oEmbed (np. Pinterest).
Open Graph daje autorom stron kontrolę nad tym, w jaki sposób ich treści będą prezentowane przy „podawaniu dalej”. Jeżeli obudujemy treść stron ciekawymi tytułami i przyciągającymi wzrok grafikami, zwiększamy szansę na kliknięcie w link. Po prostu „pusty” link jest zdecydowanie mniej atrakcyjny, niż karta z czytelnym tytułem i załączonym obrazkiem.